![]()

How To Designate Unpublished Images For Pinterest Sharing
It is a tad annoying that each social media site has its own recommended image size. The site that offends most is Pinterest. If you use a featured image that is optimized for Facebook or Twitter, your pin will appear very tiny in the feeds of your Pinterest followers. My preferred image size for Pinterest is 400×720. This offers a taller image that appears nicely in the Pinterest feed, without being overpowering.

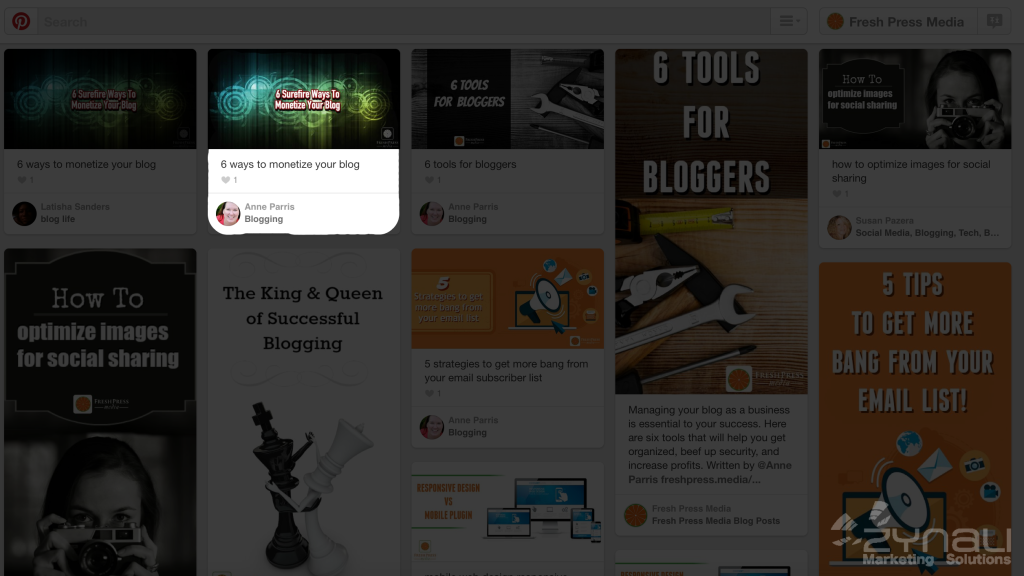
Images that are optimized for Facebook or Twitter will appear tiny on Pinterest. Like this…
The downside of using the optimal sized image for Pinterest sharing in your blog post, is that it rarely suits the layout or design of your page.
Here’s how to get around that…
When a user clicks the Pin-it button, the tool crawls the page and looks for images that are displayed on the page. While I was able to easily find tools that allow you to designate images for Facebook and Twitter, the same cannot be said for Pinterest. Sometimes, you can designate an image to be the “featured image” in your WordPress posts, without them being displayed. Sometimes these images are found by the pin-it button, but it isn’t a reliable method.
The way that I found works consistently is to upload a Pinterest optimized image to the site, and publish it to the page. Now, edit the html to display the image width and height as 0px x 0px.
<img src=”image url” alt=”Insert what you want your pin description to be.” width=”0″ height=”0″ />
That’s it! When you publish your post, click the pinit button or bookmarklet tool and you will find your full sized, optimized image as one of the options for pinning and the ‘alt’ text will be the suggested text!